Enigma was vocal about its mission to be faster, leaner and to focus on data problems
Enigma Design System, introducing Escher.




Enigma “Esher” Data First Design System
To quickly iterate Enigma’s complex and unknown data problems we first frame our context: the environment and its variables.
We contextualize ourselves as part of a tech-enabled start-up business. In this sphere, timing, efficiency, scalability and capacity to execute are crucial to the growth of the business, its long term viability, and its positive financial outcome.
To work through Escher design and development while accelerating our decision making process we assembled a small group of designers, data scientists, engineers and product managers and dedicated ourselves to ship a Data First Design Language System (DLS).
Get buy-in
Escher can help us scale, together!
Single source
Unified UX methodologies and UI assets that improve with each use, it should evolve with each client problem we solve. Enigma’s design system is driven by UX data driven user needs.
Design system in React framework?
Building (in isolation): building and testing components are isolated, in turn making it possible to test their re-usability.
Distributing and documenting: access to quick visual feedback is a powerful way to develop components between engineers and designers.
Adopting and collaborating: no need to install, update or run an entire library just to use or change a single component.
Drives repeatability
Create POC’s and front-ends more quickly and reliably, in turn helping us reach our sales goals and build real products, faster.
One product voice
A design system that allows for the singular brand vision of Enigma to be expressed through a consistent product vision following a consistent set of design principles
Escher’s principles
Humanize the complex. Flexibility without prescription. Elevating data to intelligence.
Building Escher important touch points
UX/UI inventory and prioritization
Define ‘Design Review’
Cross-functional engagement
Make decisions more quickly
Laying the foundation













Testing Escher DS
A system’s value is realized when products ship features using a system’s parts.
Identify common UX / UI components and Technical feasibility.
Pinpoint high-value components integral across the product’s ecosystem.
Focus on both design and functionality. Our work should speak boldly and clearly to this focus.
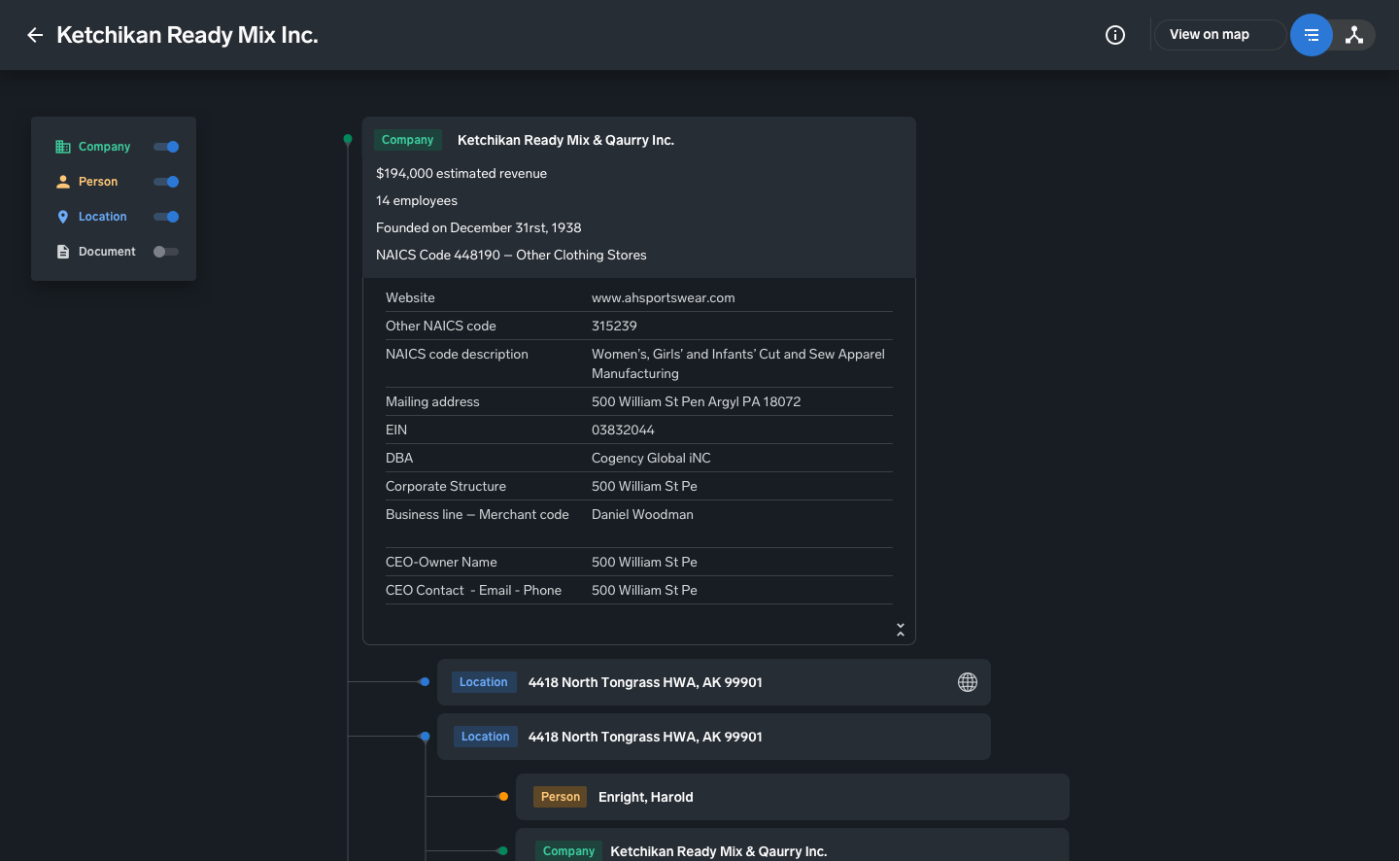
Creating a Data investigative tool / Bubblegram
Bubblegram is an Enigma initiative to ship/create/build a data tool for data journalists and researchers.
Entity-centric, graph-based, What can we tell you about a single entity? Does a relationship exist between two entities?
Unpacking Data Investigative Journalism
User interviews
Transcribing interview
Interviews sampling
Key findings
Concept development and ideation of Bubblegram












Creating Enigma SMB commercial intelligence platform
Traditional data limits your ability to verify small businesses.
Overcome verification gridlock causing onboarding delays and loss of customers.
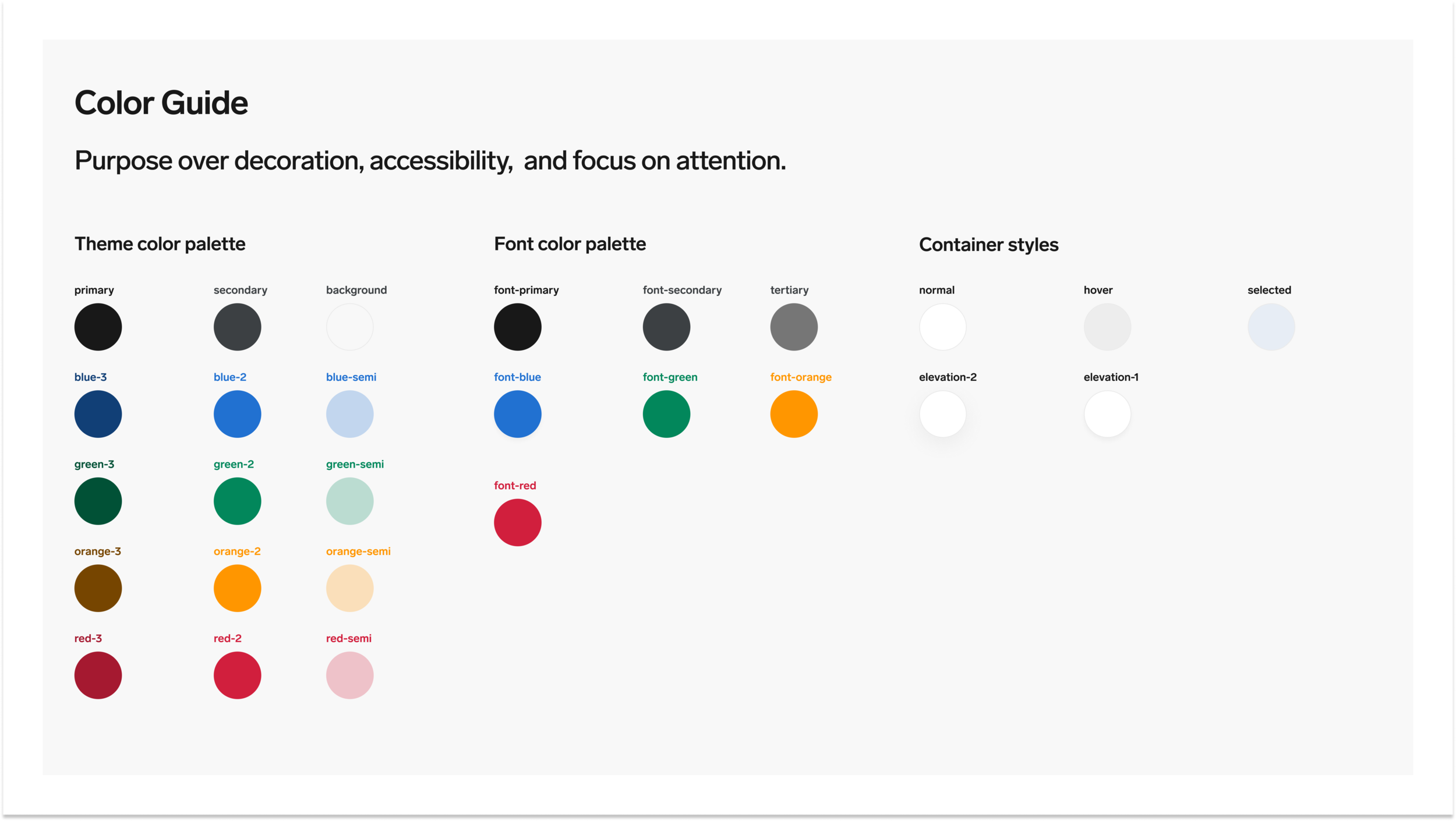
Escher’s Features
Patterns + intents
Who are our users? What are their problems, needs, wants and goals?
Patterns that can shift with intent. We believe in having flexible patterns to fit various user intents and in being user context-aware.
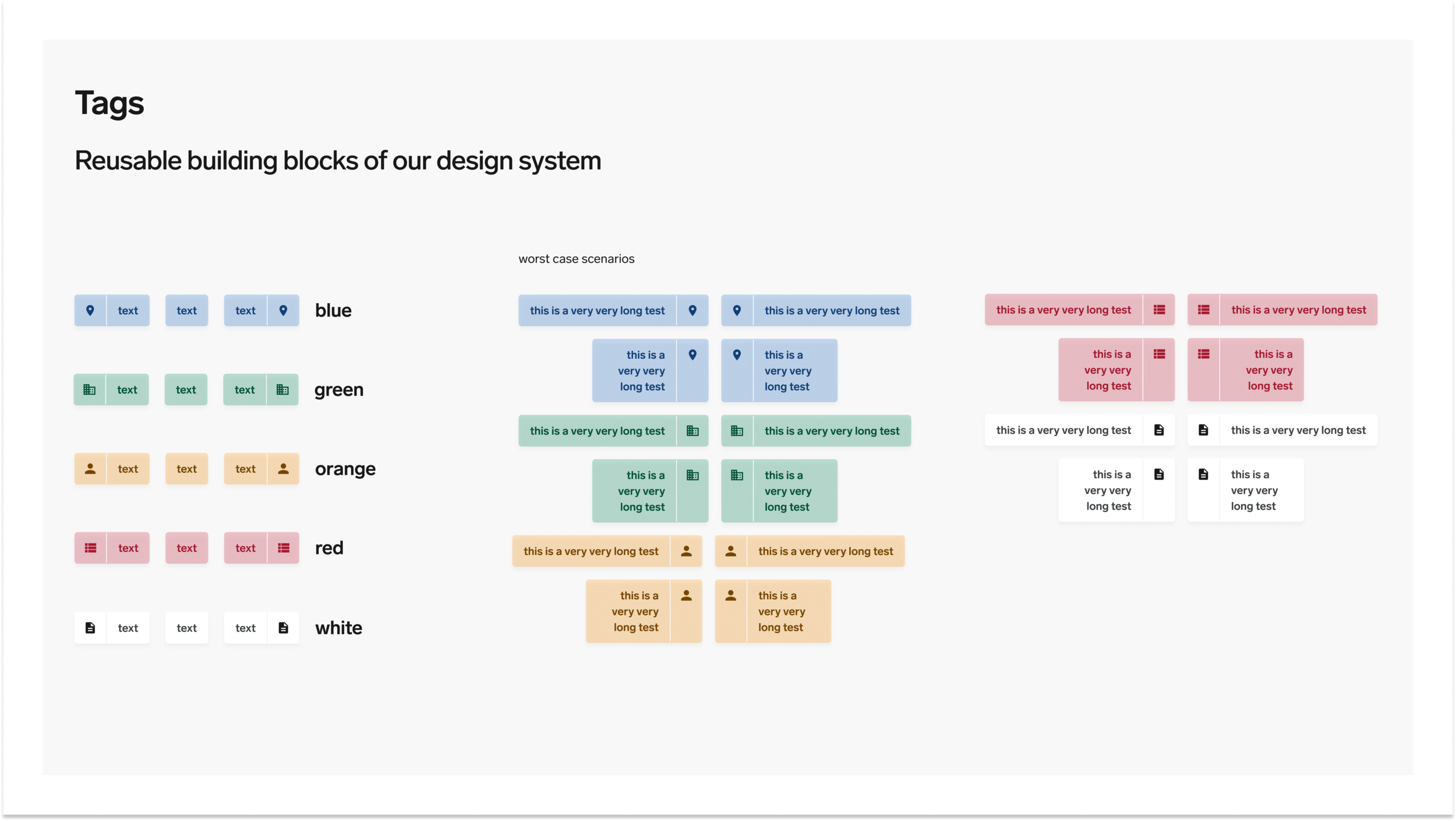
Managing density
When an interface calls for a very long list that needs to be quickly scannable, we enable a configuration in our table component to remove some white space and make the table more dense.
Typography that respects data
Enigma’s design system uses typographic features like tabular figures in areas where we display data values. We wouldn’t want to miss a decimal.
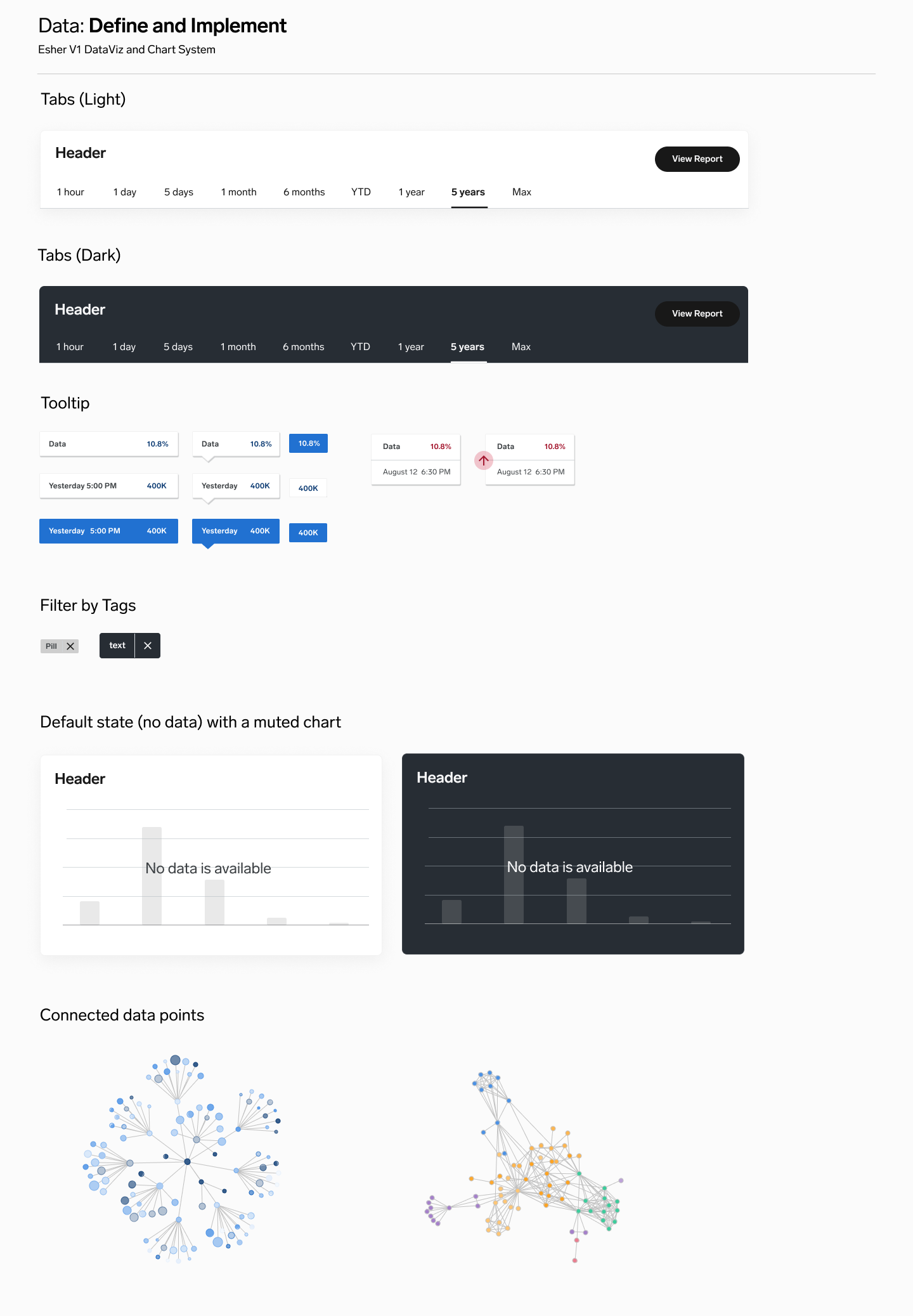
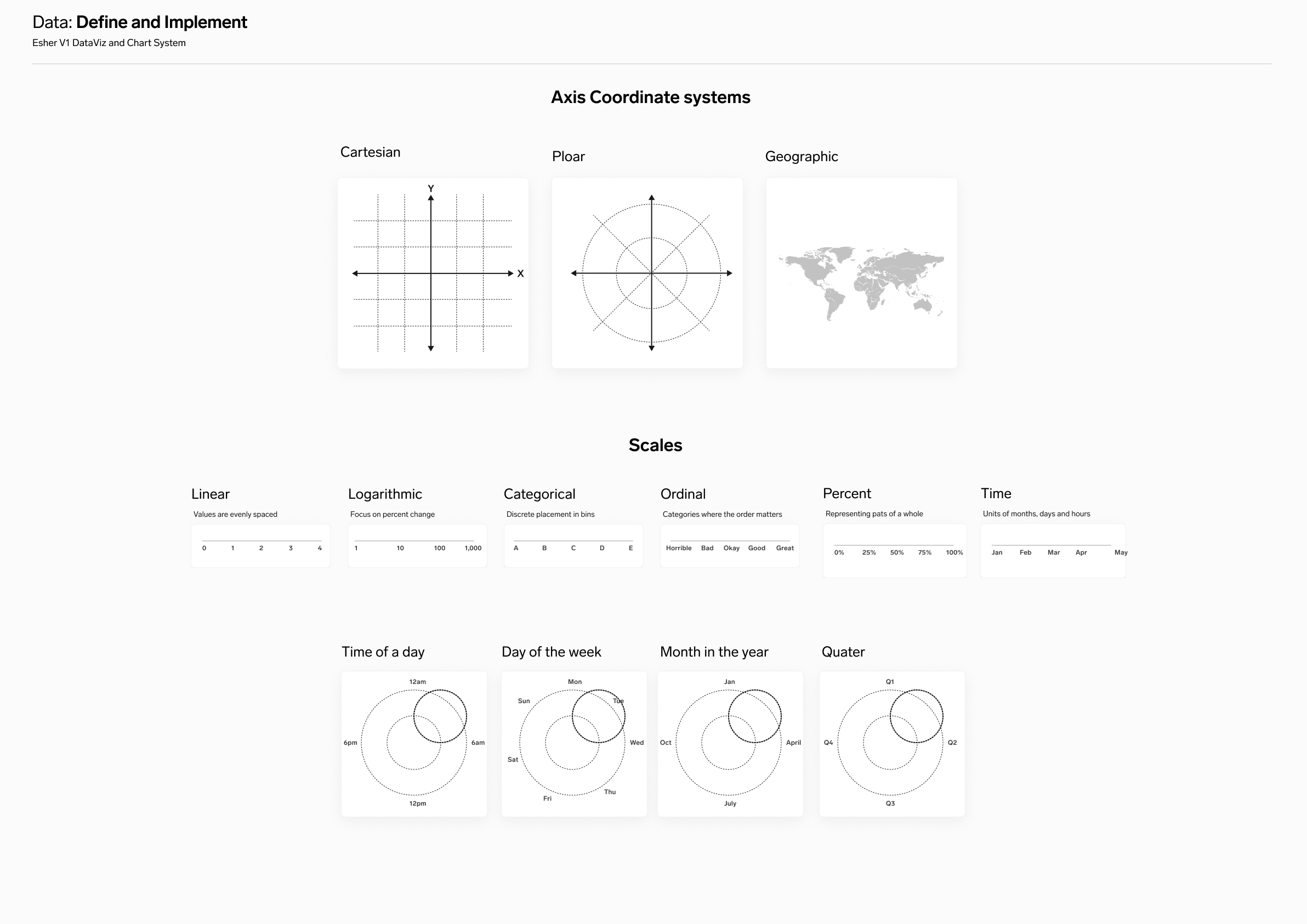
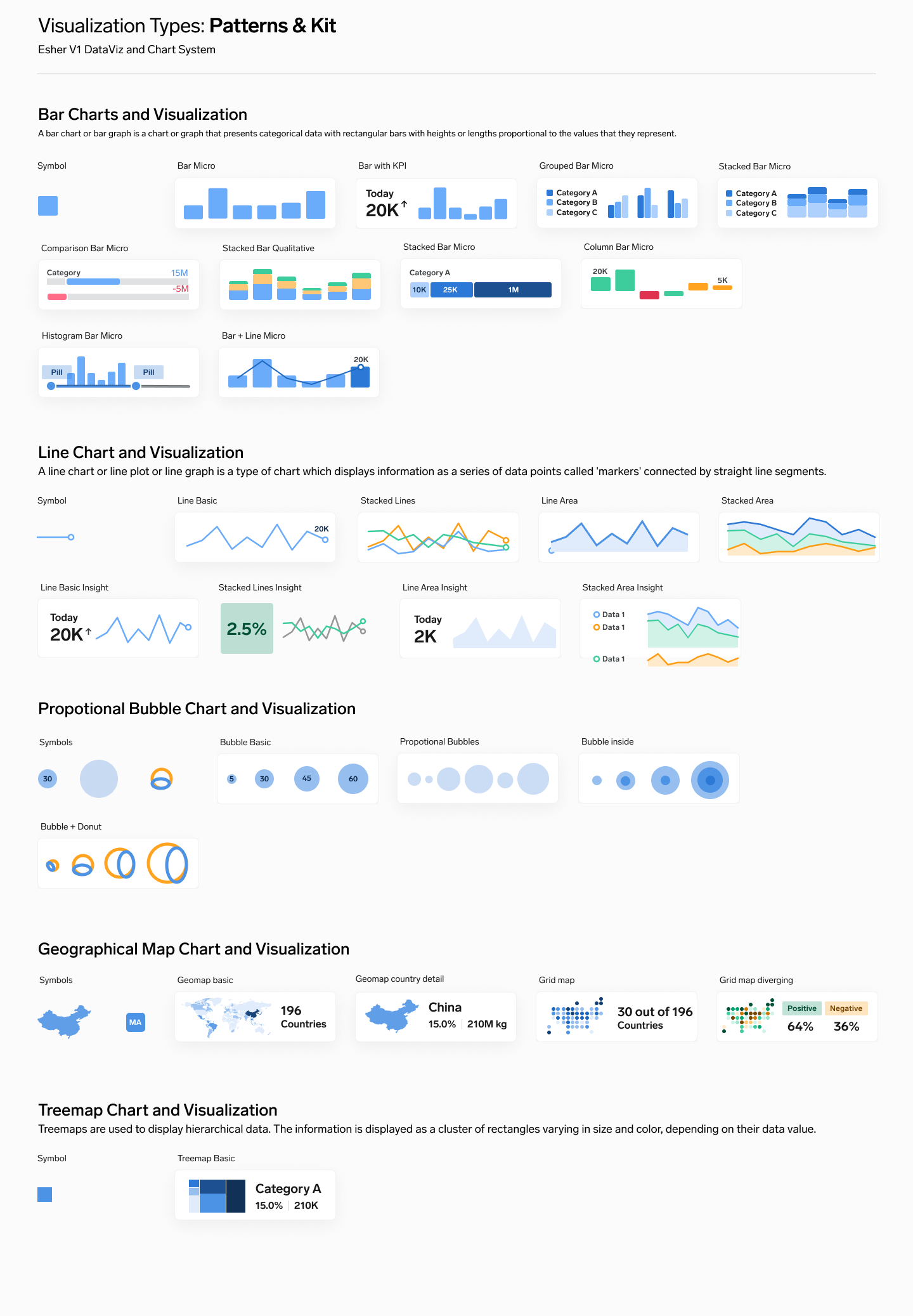
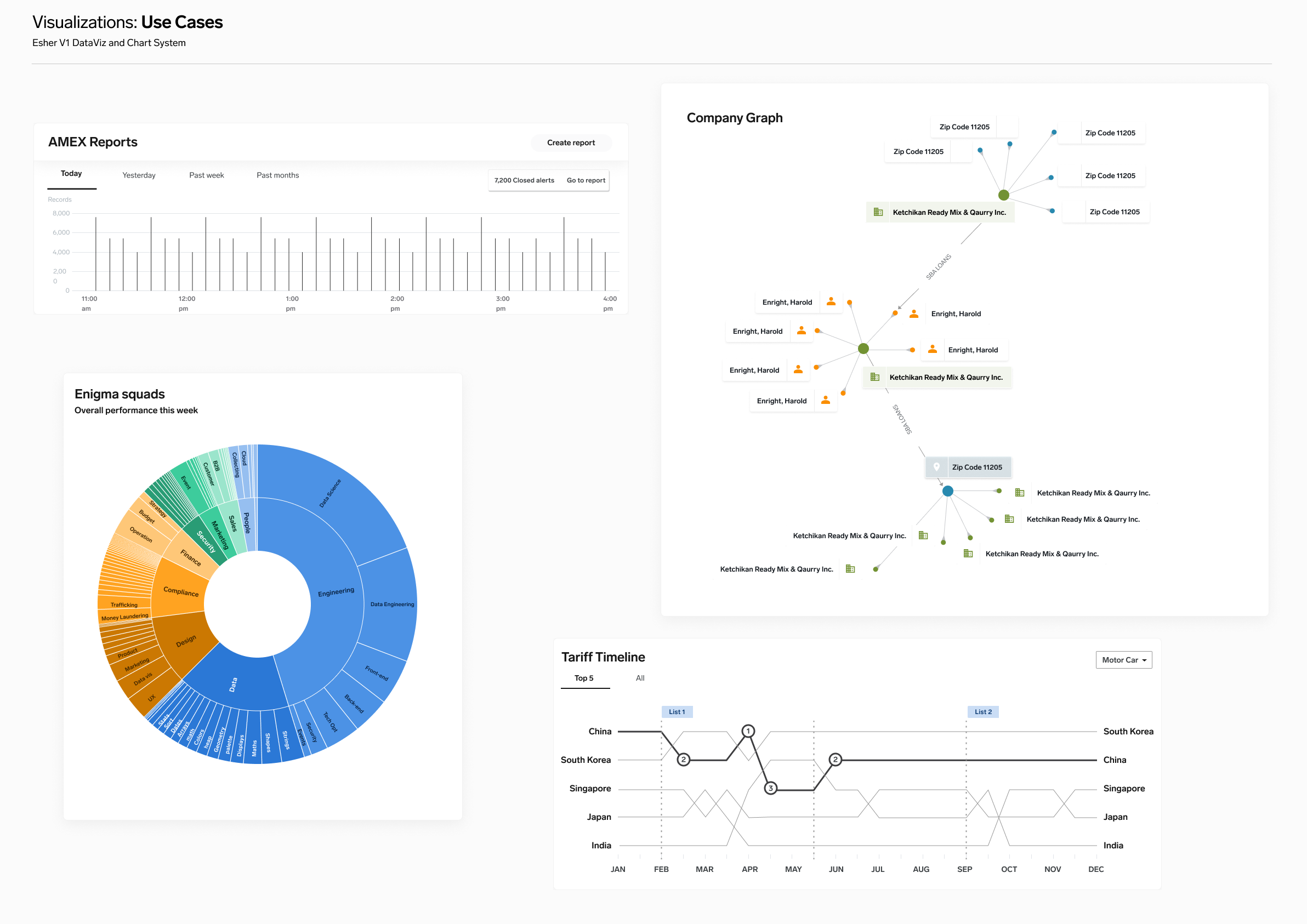
Visualizations and charts humanize the complex
Using the power of visualization to both make sense of factual, quantitative data and to convey the psychologically abstract.
Big Data has limited value if not paired with its younger and more intelligent sibling, Context. “Contextualization” means adding related information to big (or any) data in order to make it more useful.
Facilitate fast decision making by showing business risks and opportunities.



















What I did
Uphold problem solving priorities. Identify and report on system efficacy across enterprise. Balance functionality with scalable design. Identify needs to communicate to product management. Interview and facilitate discussions with system users. Oversee research to test system function and value.
Escher Impact
Increased user experiences speed and efficiency more than ever before, we went from two bi weekly sprint cycles to one when solving new problems.
50%
Enigma product portfolio and solutions increased considerably.
32%
Escher design system responded to most Enigma platform and solutions UX/UI needs and drove product alignment. We were able to make sure UX Approaches and UI Interfaces were consistent across all squads.
Escher
In collaboration with:
Craig Danton / VP product
Clo / lead product designer / claudiamauro.com
Ann / lead brand designer / annlidesign.com
Jiyeon / product designer / jennykang.me
Keith / senior product designer / keithkerr.com
Daniel Ocando / Product Designer
Matt Horan / UX Designer
Challenges learned from at Enigma
Working with ambiguity, the unknown & complexity.
/ UX/UI
A balancing act/ the agile process requires that work be delegated among the squad while my role as Director requires the cohesion of the overall vision.
/ People